GUI, antar muka, kontrol, desain, Sederhana, interface, penguna, user, windows, label, text box, list box, option box, form, navigasi, elemen
Pendahuluan
Prinsip dasar untuk membuat sebuah tampilan antar muka sama halnya dengan prinsip desain dalam mendesain sebuah karya seni di atas kanvas. Prinsip desain adalah cara menyusun (meletakkan) obyek, warna yang semua itu sama dengan tampilan pada layar komputer.
Meskipun banyak alat (tool) pemrograman membuat mudah dalam mendesain dengan hanya drag drop komponen kedalam form anda atau halaman web anda, dengan hanya sedikit rencana dalam mendesain sebuah aplikasi nantinya akan banyak perubahan desain. Team pengenbang software biasanya mendesain elemen dulu dalam kertas, medesain keutuhan komponen atau kontrol yang dibutuhkan dalam software tersebut dan relasi antar form.
Prinsip dasar desain harus diterapkan dalam antar muka program aplikasi atau desain yang berbasiskan web agar diperoleh desain yang bagus. Untuk software aplikasi dan Web base aplikasi berbeda, tapi bagaimanapun juga kedua model aplikasi dan web base mempunyai proses yang mirip.
Pembahasan
Elemen Antar Muka
Beberapa elemen digunakan dalam banyak implementasi. Jika elemen dalam antar muka digunakan dengan tepat, akan membantu membuat efisiensi dan produktivitas untuk penguna nantinya. Meskipun elemen itu memiliki banyak perbedaan untuk software aplikasi dan berbasis web, semua fungsinya mirip di lingkungan masing-masing.
Bentuk Desain Antar Muka
Dalam aplikasi berbasis windows, tidak semua sama, ada tiga bentuk utama:
1. Single Document Interface (SDI), Sebuah contoh antar muka SDI adalah aplikasi WordPad yang include di windows. Di dalam WordPad, hanya satu dokumen yang dapat di buka dalam waktu yang sama, dokumen harus ditutup sebelum dokumen lain di buka. Kita tidak bisa bekerja pada dua dokumen yang berbeda dalam waktu yang sama.

Model Single Document Interface
2. Multiple-Document Interface (MDI), sebagi contoh adalah aplikasi Microsoft Word 2000 and Microsoft Excel 2000. Perangkat lunak tersebut membolehkan membuka, dan menampilkan banyak dokumen dalam waktu yang sama, tiap dokumen ditampilkan dalam masing-masing window. Untuk berpindah antar dokumen bias menggunakan menu dan sub menu yang ada.

Gambar Model Antar Muka Multiple-Document Interface (MDI)
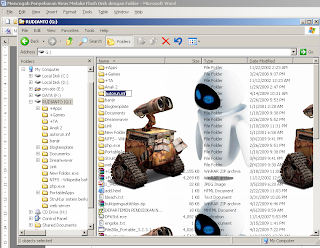
3. Explorer-Style Interface, Dalam bentuk ini terdapat satu window yang berisi dua panel atau daerah, biasanya konsisten ada tampilan tiga hierarchi di kiri tampilan dan di kanan, seperti Microsoft Windows Explorer.

Model Antar Muka Explorer-Style interface
4. Report Interface. Informasi laporan dapat ditampilkan dalam banyak tipe grafik, row and colom, atau format tek, atau kombinasinya. Banyak aplikasi membolehkan user menampilkan laporan atau mengirim laporan tersebut ke printer untuk keluaran hard-copy.

Model Antar Muka Explorer-Style interface
Dalam menentukan model antar muka yang mana yang terbaik, tim pengembang software (sotfware developer) perlu melihat tujuanan pembuatan program aplikasi tersebut. Membuat aplikasi jam yang simple model SDI adalah yang terbaik, karena sepertinya tidak ada seseorang yang membuka jam lebih dari satu. Aplikasi asuransi yang model MDI adalah yang terbaik karena akan bekerja pada satu atau lebih pada klien secara bersamaan. Model Windows Explorer akan berguna dalam berbagai macam aplikasi baru, karena dapat menampilkan berbagai macam dokumen, gambar atau file. Model laporan (report) menampilkan format yang permanen untuk menampilkan laporan dan tidak memerlukan interaksi user yang banyak.

Tampilan dialog pesan konfirmasi penyimpanan
Mekanisme Kontrol Dialog Box
Hampir semua aplikasi memerlukan komunikasi dengan user. Dalam basis windows, dialog box menyuruh user memilih aksi, dan akan melanjutkan aplikasi. Dialog Box adalah salah satu bentuk form yang spesial untuk menampilkan informasi kepada user dan biasanya memerlukan interaksi user untuk melanjutkan aplikasi.
Aplikasi juga harus menampilkan pilihan pada pengguna, dari bentuk Yes/No sampai ke pilihan yang berisi banyak pilihan. Salah satunya seperti gambar dibawah.
Pemilihan komponen yang berlebihan akan membuat deesain kita kurang bagus, pemilihan komponen yang sesaui dengan kebutuhan dan menggunakannya seperti fungsinya akan membuat desain kita lebih berguna. Berikut beberapa macam kontrol.

Tampilan standar komponen (kontrol) pada Visual Basic.
Adapun fungsi dan nama masing-masing konponen bisa dilihat pada tabel berikut.
Tabel toolbox dan fungsinya.
| Nama | Symbol |
Keterangan Fungsi |
| Label |  | Hanya menampilkan teks. Dalam aplikasi lingkungan windows bersimbol tanda huruf “A” |
| TextBox |  | Teks dapat di edit oleh user. Text Box menampilkan infomasi yang dapat dirubah oleh user. Biasanya text Box digunakan untuk menginputkan data yang akan di rekam datanya. |
| Command Button |
 | Tampilan khas dari Command Button adalah berupa tombol segi empat. Ketika tombol dipilih maka akan mengeksekusi perintah-printah yang ada didalamnya. |
| Check Box |  | Salah satu bentuk pilihan yang kecil dimana user dapat memilih lebih dari satu pilihan. Yang menandakan pilihan terhadap suatu kondisi yaitu on or off, true or false, yes or no. Ketika di tampilkan dalam sebuah group, Check Box akan bekerja sendiri secara independen. Pengguna dapat memilih beberapa pilihan dalam satu waktu. |
| Option Button |  | Option Button berbentuk pilihan option dimana pengguna hanya di perbolehkan memilih satu. Option Button harus bekerja pada bagian grup, jika kita memilih salah satu option maka yang lainnya akan bersih dari pilihan. |
| List Box |  | Bebentuk list yang dapat di pilih dan di scroll. Khasnya, daftar list yang di pilih akan di tamilka pada tampilan vertical dikolom tunggal, meskipun semua list pilihan dapat diguakan semua. Jika yang terpilih melewati jumlah yang di tampilkan maka akan kelua scroll bar. Untuk melihat isi dari pilihan semua kita juga bisa menggunakan drop down. Kita juga bisa memilih lebih dari satu pilihan dengan menggunakan tombol Control yang menandakan pilihan lebih dari satu. |
| Combo Box |  | A scrollable list of choices along with a text edit field. Iden- tical to a list box, except the user can either type information in the text box or choose the item from the list.
Pilihan yang berbentuk scroll yang dapat diedit. Penggguna dapat memilih yang sudah disediakan dan mengisikan data baru jika belum ada, tetapi identitas index tetap memakai data yang lama. |
| Slider Control |  | Bebentuk range yang mengindikasikan posisi ukuran. Control ini biasnya digunakan untuk input kontrol volume atau pengaturan warna pada gambar. |
| Progress Editor |  | Menampilkan prosentase suatu proses. Kontrol ini berguna untuk indicator suatu performa program aplikasi. Selain prosentase proses juga bisa digunakan untuk menampilkan berapa waktu sebuah poses akan selesai. |
Ketika kontrol-kontrol tersebut dipakai bisanya pemakai menyukai setting default.
Komposisi
Peletakan Kontrol
Dalam desain antar muka, tidak semua elemen (komponen) digunakan. Pengembang perangkat lunak harus tahu mana yang harus digunakan dan dapat dimengerti oleh user dengan cepat. Tidak semua elemen harus ditampilkan dengan jelas, bahkan ada beberapa elemen yang harus di sembunyikan.
Sejumlah bahasa membcaa dari kiri ke kanan atau dari atas ke bawah pada sebuah halaman. Itu sama dengan tampilan pada layar komputer. Mata pemakai mengarah dimulai dari kiri atas dari posisi layar, jadi elemen yag penting bisa diletakkan di sana. Sebagai contoh, jika informasi ada sebuah informasi berhubungan dengan seorang pelanggan, maka namanya akan ditampilkan dimana ia akan dilihat pertama. Tombol, seperti OK atau Next akan ditempatkan di sebelah kanan bawah pada layar, sebab pemakai yang normal tidak akan membutuhkan tombol ini sampai mereka mengakhiri pekerjaannya dengan form tersebut.
Penggabungan elemen dan kontrol juga penting. Informasi harus dikelompokkan selama mereka masih berhubungan. Sebagai contoh, karena fungsi mereka terhubung, tombol untuk menunjukkan sebuah database akan di kelompokkan bersama tampilannya. Itu lebih baik dari pada tersebar seluruhnya pada form. Informasi nama, alamat biasanya dikelompokkan bersama. Dalam hal lain relasi antar kontrol bisa direlasikan dengan frame.
Secara default, jika akan memindah dari kontrol area yang satu dengan yang lain memakai tombol TAB. Tapi pengguna juga sering menggunakan tombol Enter untuk pindah antar area. Kebutuhan semacam ini harus dapat di akomodir oleh pengembang perangkat lunak.
Konsistensi Desain Antar Muka
Konsistensi adalah hal yang terbaik dalam mendesain antar muka, konsistensi membuat pogram terlihat hamonis dalam suatu program aplikasi. Ketidak konsistenan membuat antar muka menjadi membingungkan dan membuat aplikasi kacau, tak terorganisir, murah dan mungkin menyebabkan user menyangsikan kepercayaan pada aplikasi tersebut.
Untuk konsistensi secara visual, pengembang software harus menyusun strategi bentuk sebelumnya dalam suatu program aplikasi. Desain tiap element, seperti control, standar ukuran dan kelompok kontrol, pemilihan jenis huruf (font) harus direncanakan terlebih dulu. Prototipe jalannya program sangat membantu memutuskan desain yang dipakai, konsistensi, sehinga pengembang tidak bingung.
- Tipe Kontrol, karena banyaknya macam kontrol yang bisa kita pakai dalam mendesain program aplikasi saat ini, dan semua sudah disediakan dalam tool bahasa pemrograman.
- Setting Properti, konsistensi pada setting kontrol juga sangat penting. Sebagai contoh, jika kita membuat background dengan warna putih, maka lainnya harus meyesuaikan juga.
- Tipe Form, konsistensi antar form suatu program aplikasi sangat penting digunakan. Akan tidak terhubung jika kita mengunakan background efek dua dimensi, sedangkan form lainnya memakai efek tiga dimensi.
Penekanan Pada Kontrrol Tertentu
Penekanan pada komponen visual tentang fungsi dari kontrol. Penekanan pada semua kontrol seperti tombol yang dibuat dengan warna menyala akan mengurangi keindahan sebuah desain antar muka. Tapi sebuah keharusan untuk memberikan penekanan tertentu pada suatu kontrol. Misalnya, efek tiga dimensi pada sebuah tombol menunjukkan penguna bahwa itu dapat ditekan. Jika tombol dibuat datar, maka terkesan tidak bisa diklik, tapi dalam aplikasi tertentu tepat jika kita menggunakan tombol datar, seperti dalam aplikasi yang berbasis multimedia. Contoh lain adalah kontrol text box. Text Box biasaya terdiri dari border dan latar belakang putih yang akan berisi tek yang dapat diedit.
Penggunaan Spasi dalam kontrol tertentu juga dapat menekankan pada sebuah elemen. Konsistensi spasi dan perataan (Aligment) akan membuat aplikasi lebih berguna. Sebagai perbandingan kita akan merasa enak membaca majalah dengan terbagi atas beberapa kolom dan dipisahkan dengan spasi akan mudah untuk dibaca seperti halnya pada desain sebuah aplikasi.
Menyederhanakan Desain
Mugkin yang paling penting dalam desain adalah kesederhaan desain. Jika antar muka sebuah aplikasi terihat susah, aplikasi itu juga mungkin akan sulit untuk digunakan. Point yang penting dalam kesederhanaan adalah mudah, enak dilihat dan bersih.
Jika sudah tersedia dalam bentuk form hard copy lebih baik kita meniru bentuk dedsain tersebut dalam desain antar muka kita. Tapi nantinya masih ada permasaahan lain, misalnya: bedanya dimensi antar form komputer dengan kertas, keterbatasan (panjang) form dalam konputer. Permasalahn diatas dapat di kurangi dengan:
- Mengurangi bermacam variasi bentuk Shape pada sebuah desain form.
- Mengurangi perbedaaan desain antar form yang satu dengan yang lain.
- Ingat bahwa pengguna aplikasi bukan kita, buat desain se-familiar mungkin
Pendekatan terbaik dalam mendesain sebuah antar muka aplikasi, mungkin meyamakan dengan bentuk asli form yang sudah ada. Usahakan user tidak terlalu banyak menggunakan scrollbar untuk mencapai keinginannya memperoleh sebuah nilai. Hal tersebut bisa menggunakan:
- List box, spin button dapat mengurangi beban penguna, selain diberi fasilitas untuk menganti nilai melalui keyboard.
- Sediakan bentuk default agar penguna bisa menggunakan aplikasi anda dengan setting baru setiap menjalankan aplikasi.
- Gunakan wizard untuk memudahkan pengguna.
Tes desain anda pada orang lain, jika mereka masih lama dalam memahami desain anda lakukan desain ulang aplkikasi anda.
Warna dan Gambar
Pengunaan warna dalam antar muka kita dapat menambah efect visual, tapi jangan berlebih dalam menggunakannya. Dengan kemampuan VGA sekarang dapat menampilkan milyaran warna, dan tidak mungkin semuanya digunakan. Warna sama pentingnya dengan dasar desain, akan menimbulkan masalah jika tidak digunakan secara tepat.
Kecocokan warna dan variasi warna antara pengembang dan pengguna mungkin berbeda. Warna dapat membangkitkan emosi, dan warna mempunyai arti tertenu pada suatu kebudayaan. Dan biasanya agar bisa diterima gunakan warna yang lembut, netral, atau yang sudah sering digunakan diperangkat lunak lainnya.
Pemilihan warna mempengaruhi maksud dari pengguna, kadang warna dalam desain mencerminkan keinginan atau kadaan emosi dari pembuat antar muka pada saat itu. Sebagai contoh perpaduan warna merah terang, hijau dan kuning diperuntukkan untuk aplikasi dengan pengguna anak-anak.
Sedikit warna cerah efektif berguna untuk menekankan atau menentukan area yang dianggap penting. Bagaimanapun juga jumlah warna dalam sebuah aplikasi harus dibatasi, pemakaian warna haruslah konsisten. Jika memungkinkan gunakan standart 16 warna, karena jika menggunakan diatas 16 warna sedangkan user memakai setting VGA 16 warna maka warna diatas 16 akan rusak.
Sebagai pertimbangan lain, pertimbangkan user yang buta warna. Banyak orang tidak mampu mmengatakan perbedaan antara kombinasi warna dasar seperti warna dasar merah dan hijau. Untuk orang yang kondisi seperti ini warna merah teks dalam bakground hijau akan tidak terlihat.
Gambar dan Icon
Penggunaan gambar dan icon dalam aplikasi menambah menarik secara visual, tapi berhati-hati dalam mendesain adalah hal yang utama. Gambar dapat menyampaikan informasi yang efisien tanpa harus menuliskan text, tapi beda orang menerjemahkan gambar bisa juga berbeda.
Toolbar dengan icon mengambar macam-macam fungsi yang digunakan sebagai media interaksi dengan pengguna, tapi user dapat membaca fungsi icon dengan melihat gambar icon. Ketika mendesain gunakan standar icon yang sudah biasa dipakai dalam aplikasi. Sebagai contoh orang akan mencetak dokumen mereka berarti dia akan memilih icon yang bergambar printer. Meskipun anda membuat icon yang lebih baik, fungsi dasar pada icon tersebut harus tetap disertakan agar tidak membingungkan pengguna.
Juga sangat penting mempertimbangkan arti sebuah gambar. Misalnya untuk menggambarkan bahasa yang akan dipakai digambarkan bendera Inggris untuk Bahasa Inggris dan Bendera Perancis untuk mengambarkan Bahasa Perancis.
Ketika mendedsain icon atau gambar, buatlah icon atau gambar sederhana, Jika menggunakan warna yang komplek akan menurunkan keindahan jika di set pada 16 bit. Sebalikny jika kita menggunakan warna 16 bit, maka jika diset lain yang lebih tinggi maka akan lebih baik gambarnya.
Jenis Huruf (Font)
Karena text sering digunakan untuk komunikasi infomasi, pemilihan jenis huruf yang mudah dibaca dalam resolusi yang berbeda dan berbeda tipe tampilan adalah hal penting dalam mendesain antar muka. Jika memungkinkan gunakan font yang simpel. Pemilihan font yang bagus saat ditampilkan di layar belum belum tentu enak dibaca dalam pint out, apalagi jika fontnnya terlalu kecil.
Biasanya, font standar windows seperti Arial, Time New Roman, atau font yang disediakan oleh system. Jika pengembang software mengunakan font yang tidak terdapat pada syetem tempat dia menempatkan aplikasi maka system akan menganti dengan font lain.
Ketika kita mendedsain sebuah aplikasi yang menggunakn adalah orang-orang sedunia. Sangat penting kita mnyelidiki font apa yang disukai dan yang mungkin terdapat pada system mereka. Yang harus deperhatkan juga adalah mempertimbangkan text yang dipakai, gunakan kata-kata yang sudah biasa digunakan. Antar form maupun satu form sangat penting mempertimbangkan konsistensi pemilihan jenis huruf yang akan digunakan. Pada kasus tertentu tidak lebih dari dua jenis huruf dalam dua atau tiga ukuran pada suatu aplikasi.
Bagaimanakan Antar Muka yang Bagus itu ?
Suatu aplikasi harus dirumuskan dulu tujuan pembuatan aplikasi karena suatu progrm aplikasi bisanya digunakan untuk menyelesaikan masalah. Antar muka merupakan proses interaktif.
Yang paling bagus ketika kita akan mendesain sebuah aplikasi adalah melihat referensi aplikasi yang menjadi best-selling. Mereka malakukan reset, usaha, dan mengeluarkan sumber dana yang tidak sedikit untuk membuat aplikasinya berguna. Mereka banyak menggunkan perintah, tollbar, status bar, ToolTips, sentisitive menu, tab dialog box.
Tim yang memilki pegalaman desain selalu melakukan tes kepada user yang berpengalamn maupun yang belum untuk melihat apakah aplikasi mereka mudah untuk digunakan. Minta saran kepada mereka sangat penting untuk merubah desain jika kurang familiar.
Sebagai tambahan, banyak aplikasi menyediakan pilihan untuk mengakomodasi bermacam-macam pengguna. Misalnya Windows Explorer meyediakan pilihan user yag akan mengkopi file dengan menu, keyboard, atau fungsi drag drop. Penyediaan pilihan dalam aplikasi minimal fungsi dapat dilakukan melalui keyboard dan mouse.
Pedoman Antar Muka Berbasis Windows
Yang menjadi keunggulan dari sistem operasi windows adalah sistem menyediakan perintah interface dalam bayak aplikasinya adalah sama. Pengguna dapat belajar dalam satu basis windows yang lainnya akan mudah untuk dipelajari, karena antar mukanya sama.
Menu adalah contoh yang bagus untuk menunjukkan perintar antar muka. Dalam aplikasi berbasis windows memiliki standar bahwa menu File terletak sebelah kiri dari menu bar dan menu help selalu paling kanan, dan menu opsional lainnya seperti Edit Toll diantaranya. Merubah hal yang sudah menjadi stanadar akan mengakibatkan user akan menjadi bingung dan akan menurunkan keunggulan aplikasi tersebut.
Penempatan perintah juga sangat penting. Sebagai contoh, pengguna ingin menggunakan perintah Copy, Cut, Paste on Edit menu. Memindah ke tempat lain akan menyebabkan pengguna bingung.
Satu kunci konsep pendayagunaan dalam percoabaan adalah penemuan. Jika pengguna tidak dapat menemukan keunggulannya. Penguna harus tahu ketika mereka akan menggerjakan sesuatu maka ia harus tau dengan hanya melihat aplikasi. Contoh mereka harus tahu jika akan membuka form, menetup form dan lain-lain.
Untuk mengetes pengguna, tim meminta penguna menjalankan aplikasi tanpa diberi tahu sebelumnya. Jika mereka dapat menggunakan aplikasi dengan baik tanpa banyak bertanya, berarti apliakasi itu bagus dan sebaliknya jika user tidak tahu maka tim penegmbang harus bekerja keras untuk merevisi programnya.
Navigasi
Hampir semua pengguna komputer sudah familiar dengan sistem menu sebagai navigasi. Pengunaan elemen menu antarmuka sangat penting. Pengembang biasanya menggunakan ,memu standar windows, karena user sudah terbiasa dan familiar menggunakan standar menu windows. Dengan penambahan skrip pada browser. Aplikasi berbasis web dapat memakai sistem menu window seperti sistem menu aplikasi pemrograman klasik. Sebagai tambahan link form pada aplikasi klasik di dalam web berubah menjadi link antar file. Dan sekali lagi kesederhaan dan konsistensi dalam mendesain sebuah aplikasi adalah poin yang bagus dalm navigasi sistem.
Panduan Untuk Penguna
Bagaimanapun bagusnya sebuah antar muka haus juga dipenuhi panduan untuk pengguna, karena pegguna wewaktu-waktu membutuhkan hal tersebut. Entuk bantuan adalah berupa file help atau file HTML yang desertakan dalam aplikasi dan siap diprint untuk dokumentasi. Bentuk bantuan harus di desain sebelum aplikasi dibuat deploy, seperti bagian lain dari program.
Kesimpulan
Prinsip utama dalam mendesain sebuah program adalah bagaimana kita bisa memilih elemen sesuai fungsinya, memilih kombinasi warna, meletakkan elemen dengan mudah dan navigasi program yang baik. Tes program aplikasi langsung kepada penguna tanpa harus memberitahu dulu. Jika mereka bisa menemukan bagaimana cara menggunakan program aplikasi anda berarti program anda sudah layak.
Daftar Pustaka
- Vaughan, William R, 1998, Hitchhikers Guide to Visual Basic and SQL Server Sixth Edition, Microsoft Press, United State of America.
- Freeze, Wayne, 2000, Visual Basic 6 Database Programming Bible, Microsoft Press, Indinapolis, New York, United State of America.
- Tim, Microsoft, 1999, Analyzing Requerements and Defining Solution Architectures, Microsoft Press, United State of America.
- www.microsoft.com (Microsoft Developer Network / MSDN)